Create a quoting tool for sales to discuss HPE cloud services effectively

About the project
Sales Representatives always sold products and services individually. The conversations with their clients mainly revolved around pricing for these offerings. Given the high technical knowledge required to sell these cloud computing products they always had to rely on the technical experts to make the sale.
My Role
-
Role: Lead the discovery and user experience phase of the project. Executed discovery workshops with client stakeholders to understand the context. Created User Flows and Information Architecture that could be used by Business Analysts to plan epics and write user stories. Delivered design recommendations to clients for an informed decision on the approach.
-
Duration: March 2022 - August 2022
Outcome
We studied the new consumption-based pricing model to identify information that would guide sales representatives. We designed a scalable solution to accommodate future workloads (consumption services.) The sales representatives were not only able to generate quotes with minimal effort, but also calculate estimated ROIs for their clients.
With the advent of the new pricing model, the sales representatives had to focus on selling packages and not products. They required training on the new pricing structure and its benefits. Moreover, the pricing was calculated using an excel sheet which they found quite tedious to use and, it demanded prior experience and technical knowledge.
Solution
Build a quoting tool that can guide the sales representatives to have a value-driven conversation with their clients about HPE's cloud computing services
Problem Statement
Research Methodology
The project was split into two parts, the first part was the discovery phase where we studied the context and the second part was the design sprints that focused on the delivery and handover process.

Design Sprints
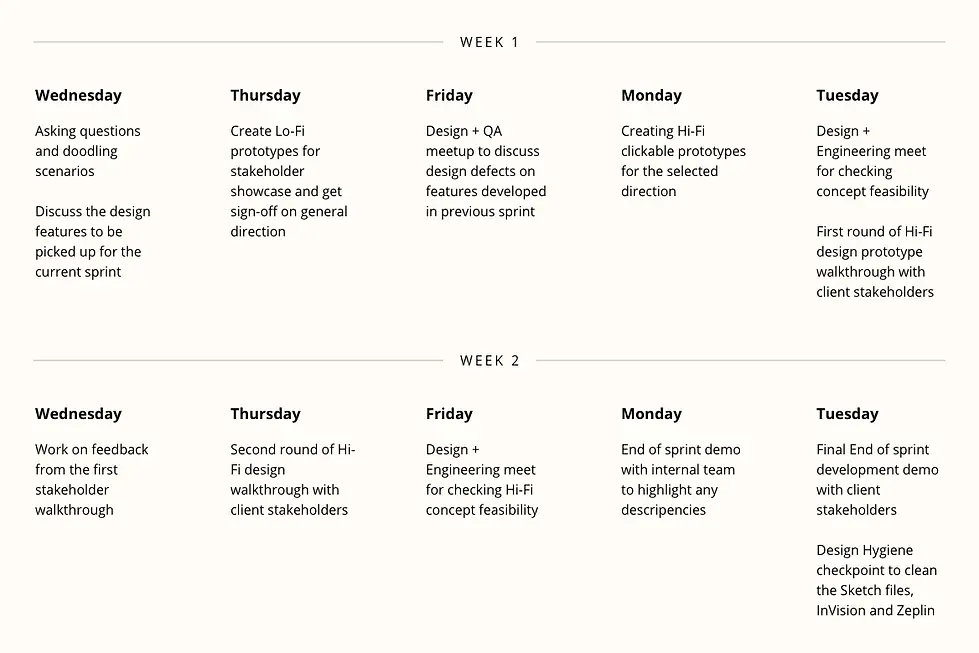
The design sprints were planned in correspondence with the development sprints. The activities for each day were meticulously planned to avoid overlaps and maintain efficiency.

Breaking Ice
The exercise involved participants picking a random question from the bowl and sharing their thoughts with the group. The questions were crafted to encourage people to share their thoughts and opinions. We had people from all levels participate in this exercise.

Ice breaker questions for the workshop
Visioning Exercise
The exercise focused on writing a headline in the newspaper. The headline would communicate the impact of the platform post its launch. Participants were given 5 mins to write their vision. Once completed the headlines read out loud for the team to discuss and form a common vision.

Different Headlines written by participants
Persona Mapping
We listed down the different types of users on individual post-its giving us an overview of the system's scale. Once we identified the users we filtered out the ones who would benefit the most. The process was followed by mapping the personas on a value-to-business vs frequency-of-use chart.
A four-step approach to identify the most import personas
Opportunity Mapping
The activity helped us map the journey of individual personas highlighting their tasks, motivations, pain points and goals. We divided the journey into different phases to look at each step in further detail. Lastly, we drafted opportunity statements to address the pain points.

Opportunity Mapping Workshop with Client Stakeholders

Capturing the information from the workshop in an excel sheet
Prioritising use-cases
The personas had a shared list of prioritized use-cases as they had similar goals and pain-points with minor variations. The list of use-cases helped us understand which features we would develop first.
MVP Use-cases
-
Primary: Create a quote without any dependency on the technical team
-
Secondary: Track the quotes created by me and generating different types of outputs (Print formats) for clients
-
Tertiary: Finish an incomplete quote
.webp)
Task flow diagram for Direct Sales Persona
Information Architecture
We created two types of architectures. One version featured a very detailed mapping of the quoting process, this was used by the design team and the Business Analyst Team. The second version was more high-level and was used to communicate the vision to client stakeholders
.webp)
Information Architecture created on LucidCharts for Designers and Business Analyst Team
.webp)
A shorter version of the IA used to communicate the vision with client stakeholders
Design Directions
The discovery phase was carried out in San Francisco. We had planned two calls one early morning and one late night to transfer knowledge about the discovery sessions to the team back in Bangalore Studio. This constant communication helped us during the ideation stage.

Sketches of high-level directions that we created during the discovery phase
Design Enterprise Solution
Designing for business applications is always a challenge especially when there is a lack of primary user research. At this point we were suggesting basic UX enhancements that weren’t of high value. We stayed up late night and pulled through weekends to study their pricing model and read guidance documents that helped us understand how the pricing is calculated. Studying the context while delivering wireframes is not an ideal process, but with the given timelines we had to improvise.
Contextual Guiding
Solution
Insight : As a direct sales user, we don’t have the technical expertise to sell cloud computing services
Opportunity : How might we empower direct sales users to sell cloud computing services without technical dependency?
Solution : Supporting text appears below technical terms that can be referenced by users as they are creating quotes. The ‘Guide me’ mode can be turned on/off by flipping a simple switch.
Feasibility : While the feasibility of this feature might sound questionable, the business already had the document prepared. We just figured out a smarter way to use it by breaking the information and displaying it where the user needs it.
Guide Me control that contextually populates information when required
Dynamic Input Range
Solution
Insight : As a direct sales user, we find it difficult to configure solutions as we often end up with a 'no results found' message
Opportunity : How might we enable direct sales users to always arrive on plans based on the configurations they have entered
Solution : The original design had this range hidden away and would populate only when the user makes an error. Based on the insight that we received we decided to make the range visible by default for users to take informed decisions before entering the value.
Feasibility : We worked closely with the back-end team to understand the API response. We discovered all workloads have range values stored in the response and could be populated after minimal customization
Dynamic input range helps users always get a result for their configuration
ROI Calculator
Solution
Insight :
-
As a direct sales user, we find it difficult to identify which is the best-suited package for our client
-
As a direct sales user, we find it difficult to lead conversations based on value.
Opportunity :
-
How might we identify and recommend a solution based on the configurations entered by the direct sales user?
-
How might we quantify the value that might make it easier for direct sales users to lead value-based conversations?
Solution : The configuration leads to a set of packages that the user can select from. From a design perspective, we highlighted 'ROI' as the most important information and the highest package was given a 'recommended' tag. This helped direct sales users to quantify value with 'ROI' and helped them select the best-suited package.
Feasibility : While this solution added a lot of value it was picked up as an enhancement in the next release due to technical limitations.
ROI values empower users to lead with value-based conversations
Design Sprint Cycles
We followed the Agile methodology where the team worked in a two-week sprint cycle. Using the t-shirt sizing approach we gave estimated numbers for all the features. We started with the most important use-case (i.e. configure a workload) and then based the other features around it.
Prototype Showcase
We followed the Agile methodology where the team worked in a two-week sprint cycle. Using the t-shirt sizing approach we gave estimated numbers for all the features. We started with the most important use-case (i.e. configure a workload) and then based the other features around it.
The screens have been tweaked from the original solution to respect client confidentiality
Learnings
I consider myself very lucky to have received an opportunity to work with a team that is motivated to achieve the best solution. The biggest learning for me on this project was if you have the right team you can create an experience that adds value to business as well as the users.
Mistakes Happen
There were a couple of moments where I made poor design decisions based on my lack of knowledge of the context. Losing track of the context can be extremely costly from an experience perspective. But what is even more important is clearly communicating the problem and providing a solution to mitigate it.
Developers, are designers best friends
While we are busy empathizing with the end-users we often forget the people who are building the solution. We set up an extra step in the process where the engineering team had visibility in the design process. This extra effort can be difficult to pull off but adds tremendous value as we knew which solutions were feasible (In the majority of cases this is an afterthought and is raised in the development sprint planning.)
UX and Axure
Axure proves to be an amazing software to build designs that can give a realistic feel of an actual website, but the Visual Design team usually works in Sketch or XD. This creates a gap in the process where the designs created by UX now have to created from scratch for the Visual Design, adding additional time to the process. Axure generates links that can be difficult to navigate if the person who has created it isn't present to help them out, due to this reason we dropped this software moving forward.
Impact
With a team dedicated to delivering the best product, we were able to convey a culture of collaboration, innovation, and fulfillment to the stakeholders. The product was welcomed by the end-users with minimal change in the designs post-release. However, the actual statistics weren't communicated to us due to the non-disclosure agreement.